
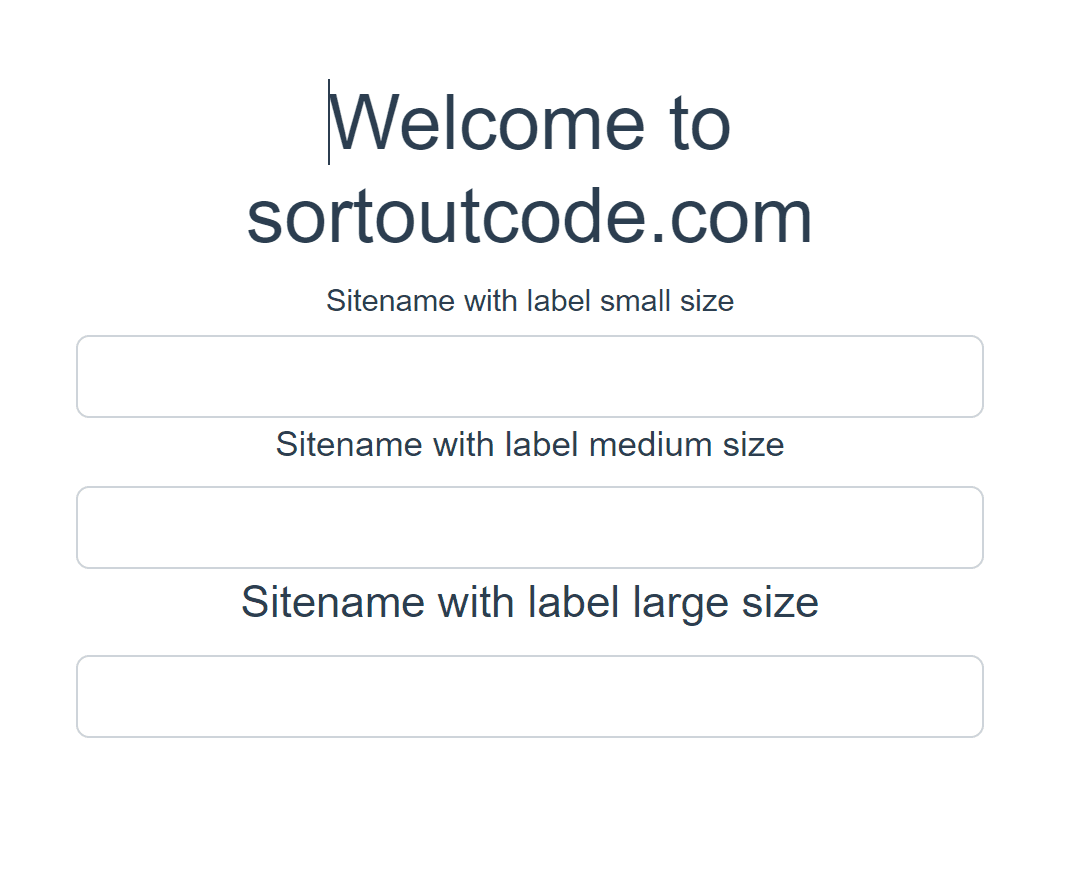
Vue Js Dynamically Change Style of element - Color,Font Size,Background-color | v-bind:style Example

Pirple on X: "In JSX, how can we write an inline style that sets the font- size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #
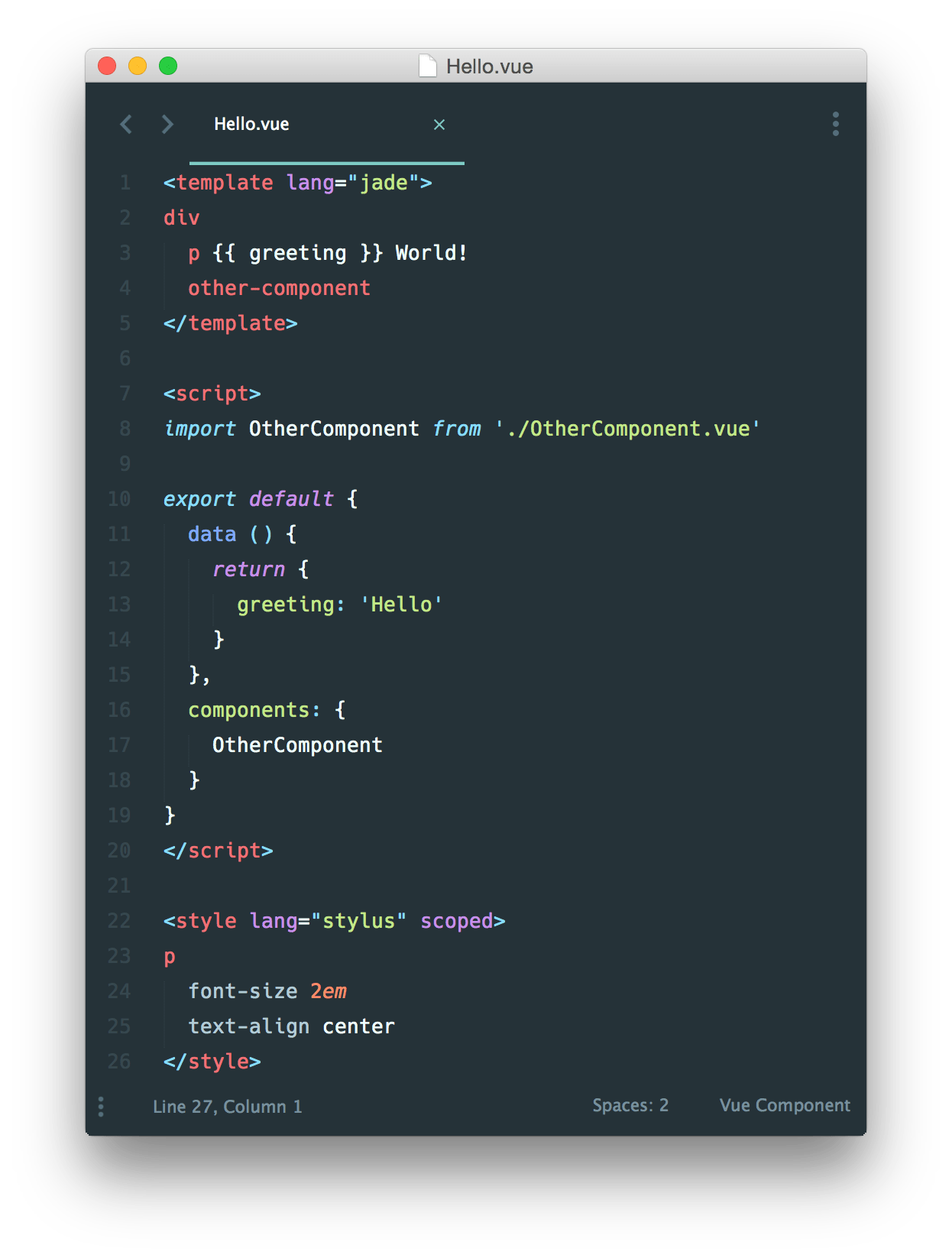
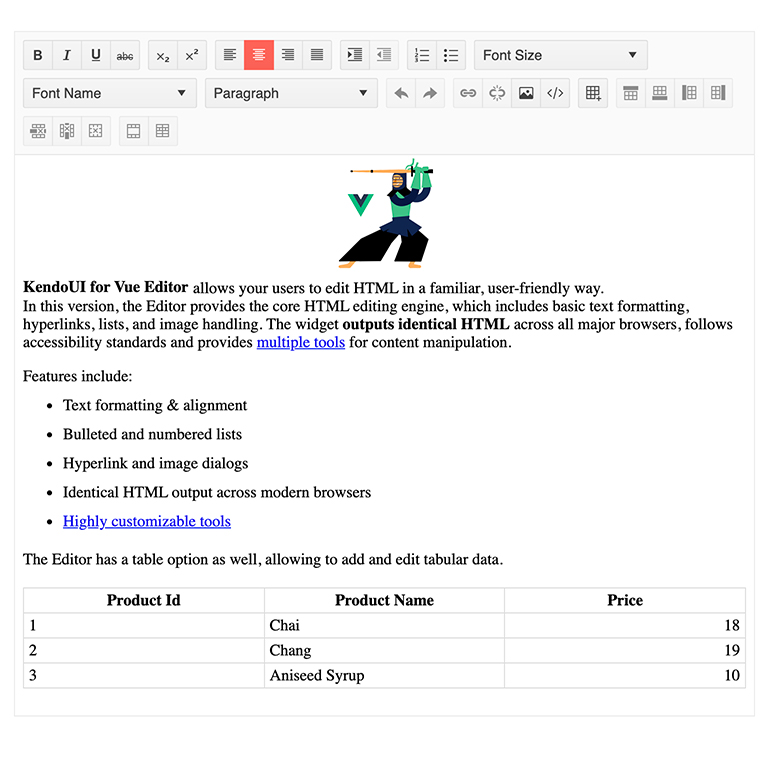
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:2000/1*dGtC6YGRvgibVJWA8i25BA.png)