
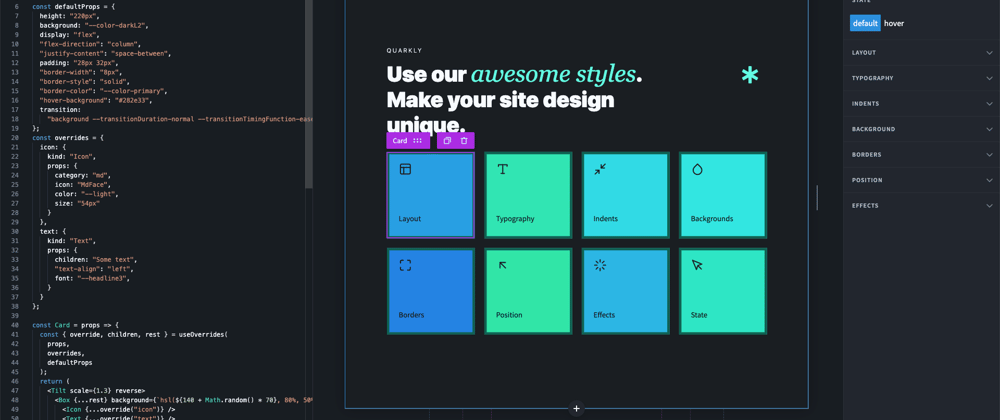
Build Better Component Libraries with Styled System | by Alan B Smith | 💅 styled-components | Medium

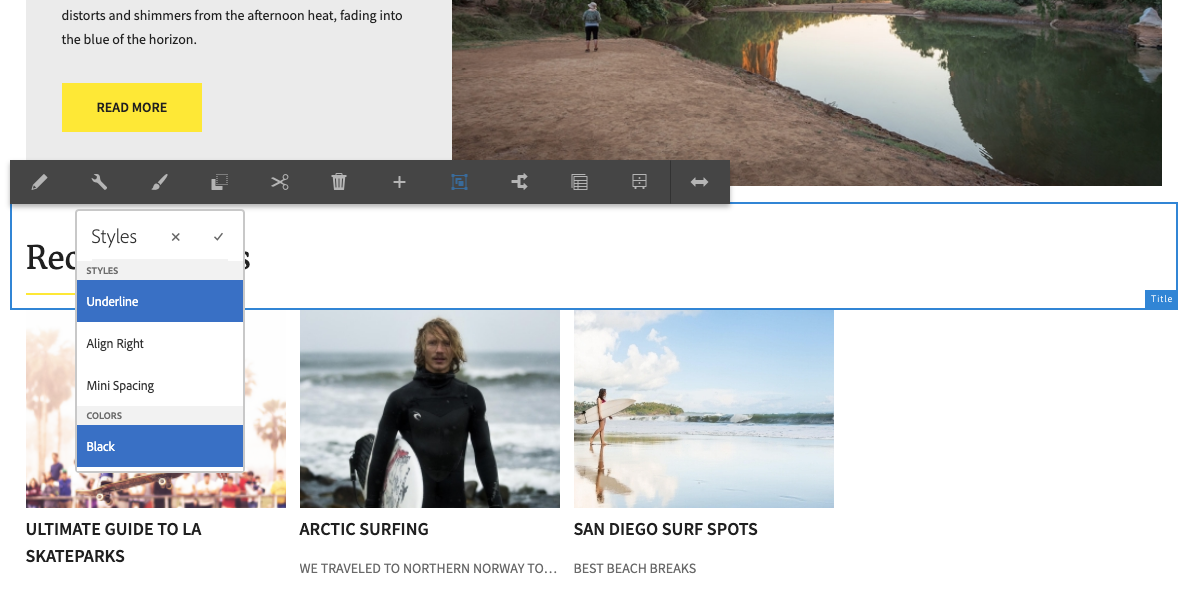
Introducing xstyled: Consistent theme based CSS for styled-components (implements the styled-system/system UI spec) : r/reactjs

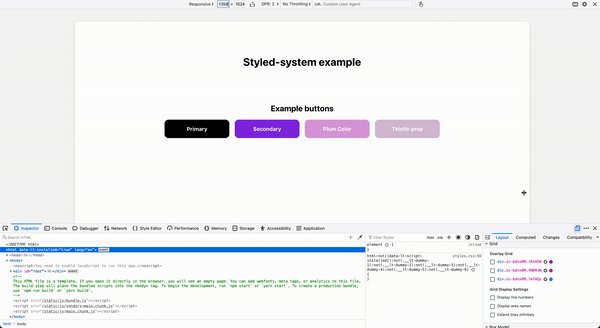
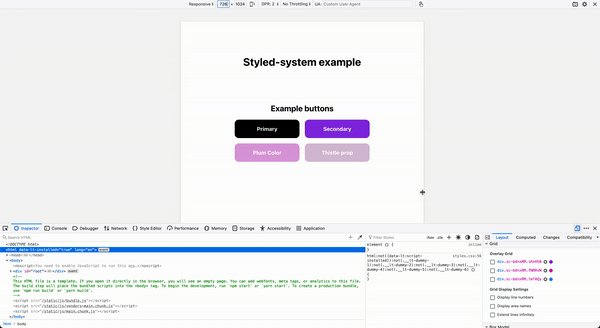
Creating Clean Responsive Apps with React and Styled-System | by Manato Kuroda | JavaScript in Plain English

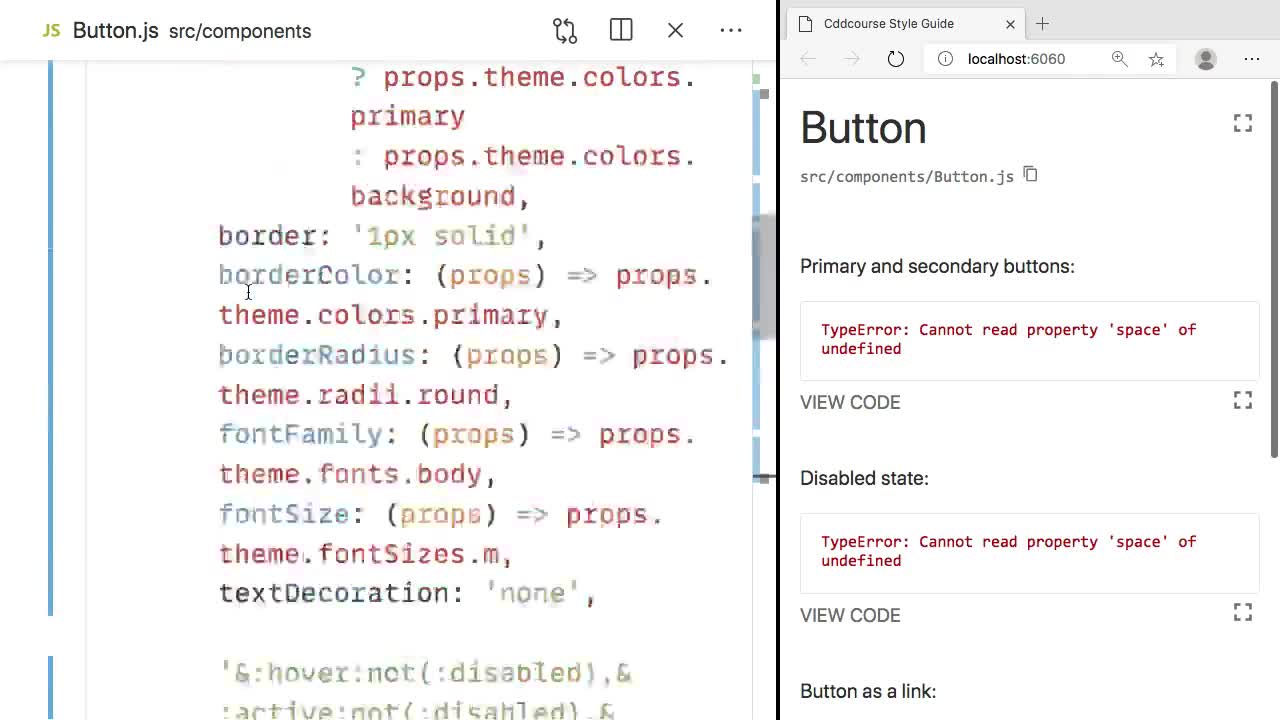
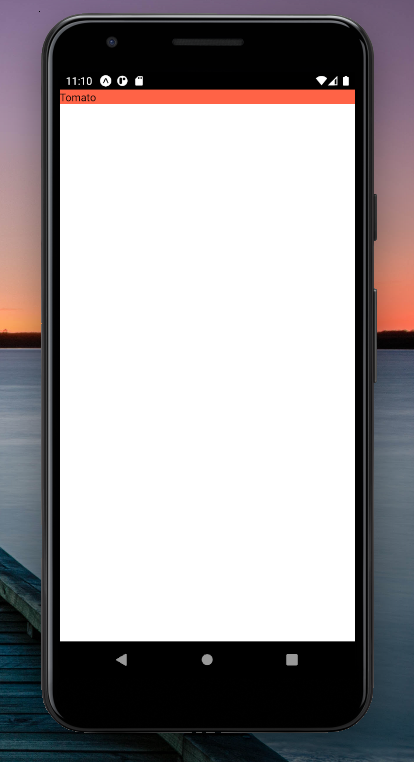
reactjs - Styled-systems doesn't appear on the web as it does on mobile in react native - Stack Overflow