
How to make responsiveness super simple with CSS Variables | by Per Harald Borgen | We've moved to freeCodeCamp.org/news | Medium

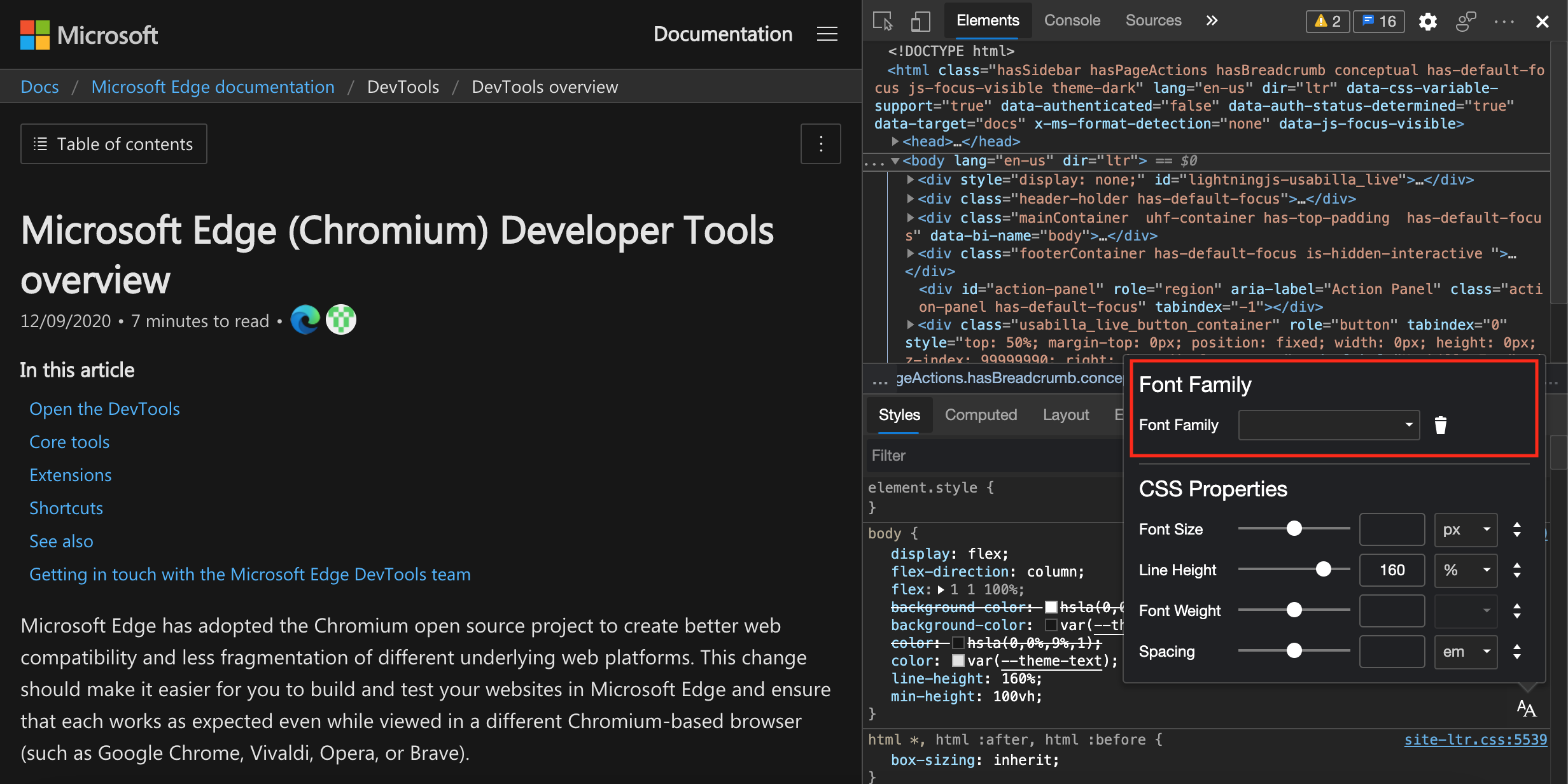
Variable Font Property (font-stretch) missing in Dev-Mode - Ask the community - Figma Community Forum

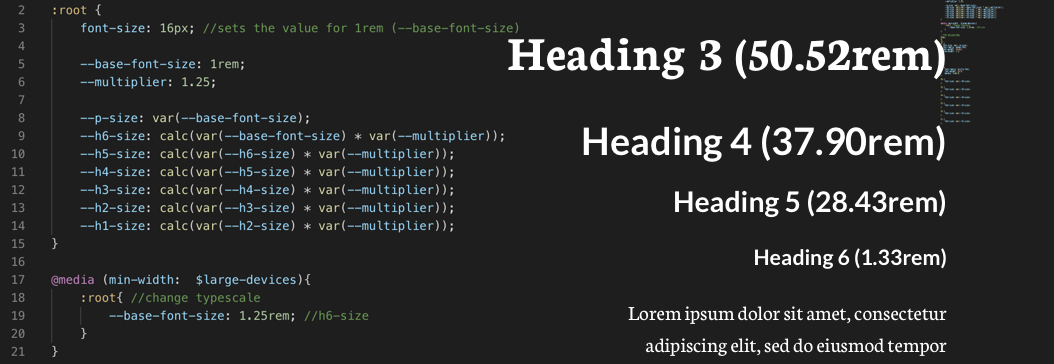
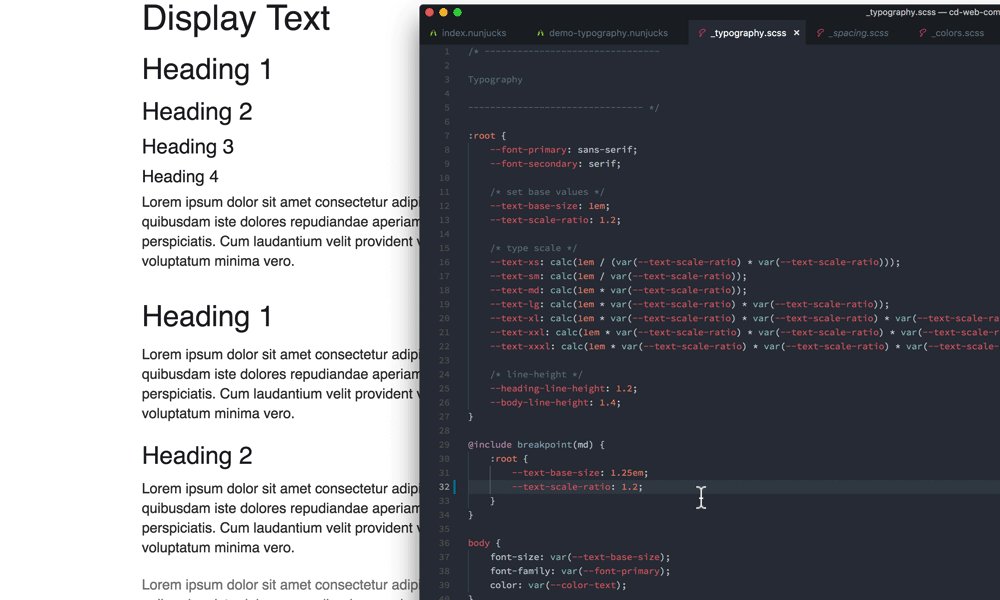
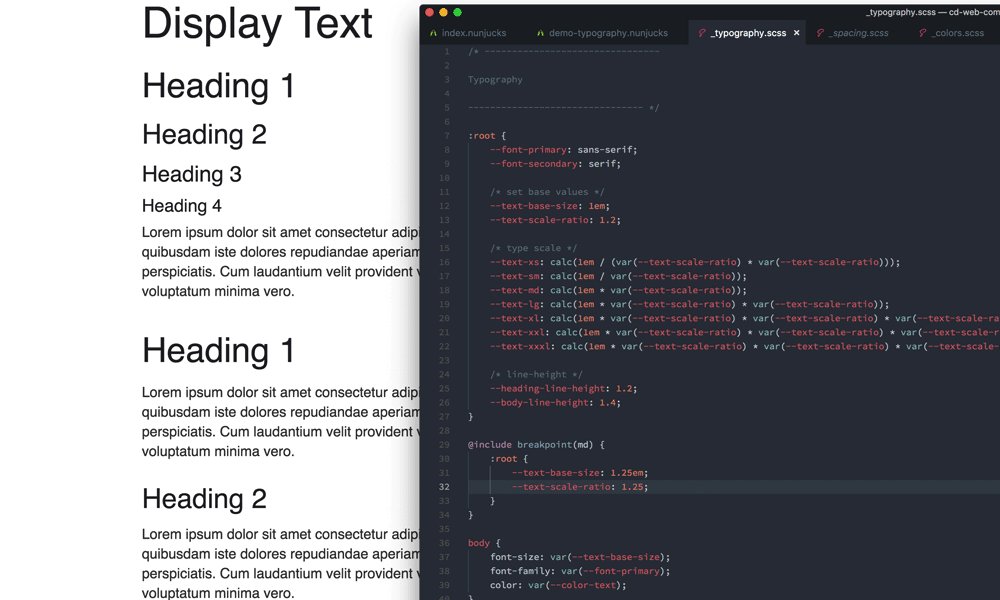
Modular and Dynamic Type Scales with Plain CSS | by Zoraida Cabrera-Mieles | HackerNoon.com | Medium












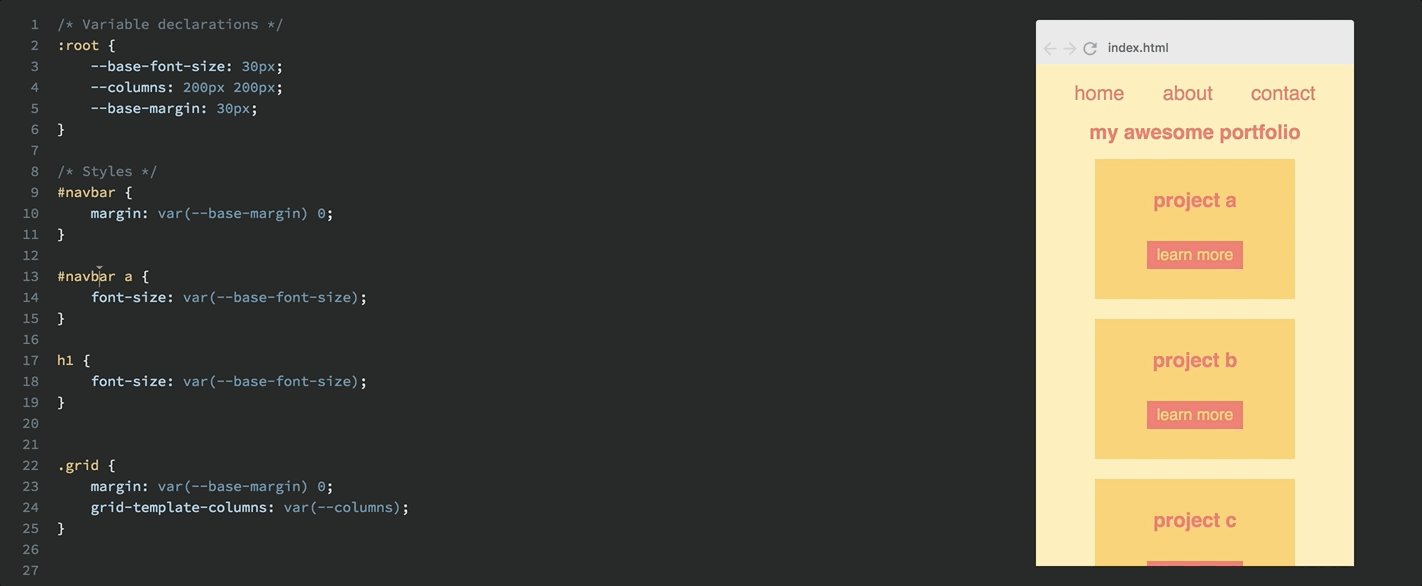
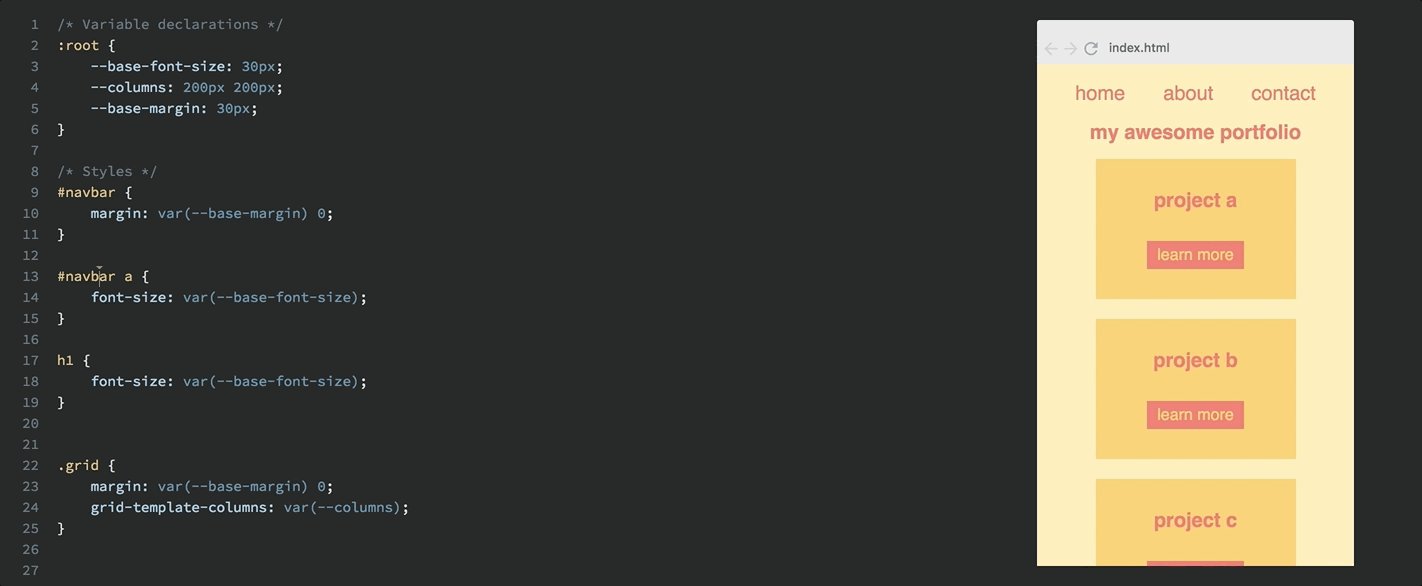
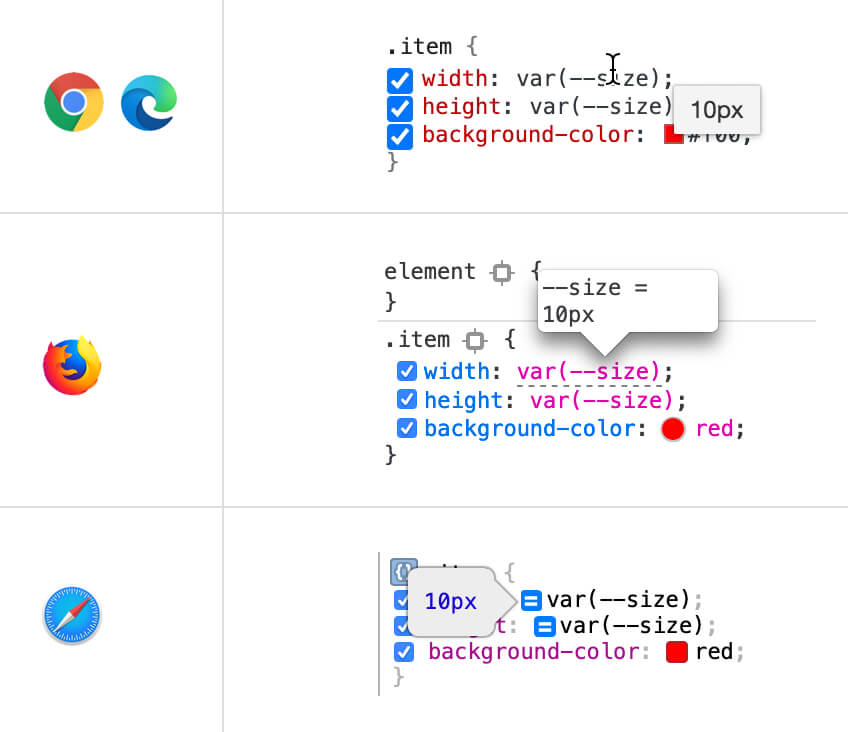
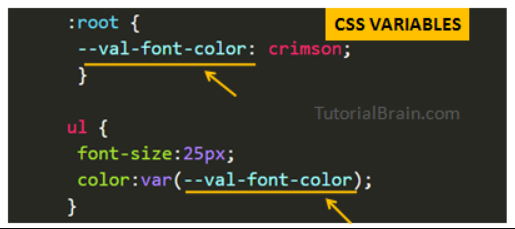
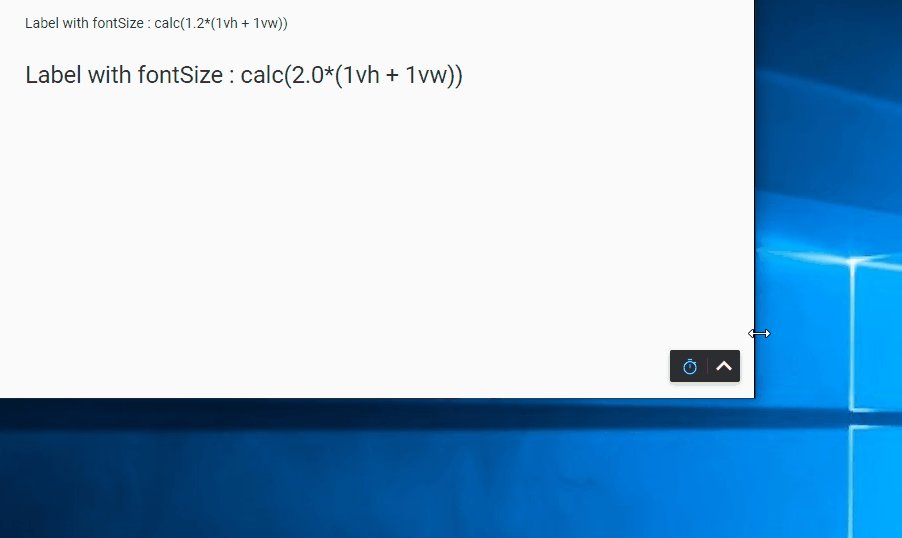
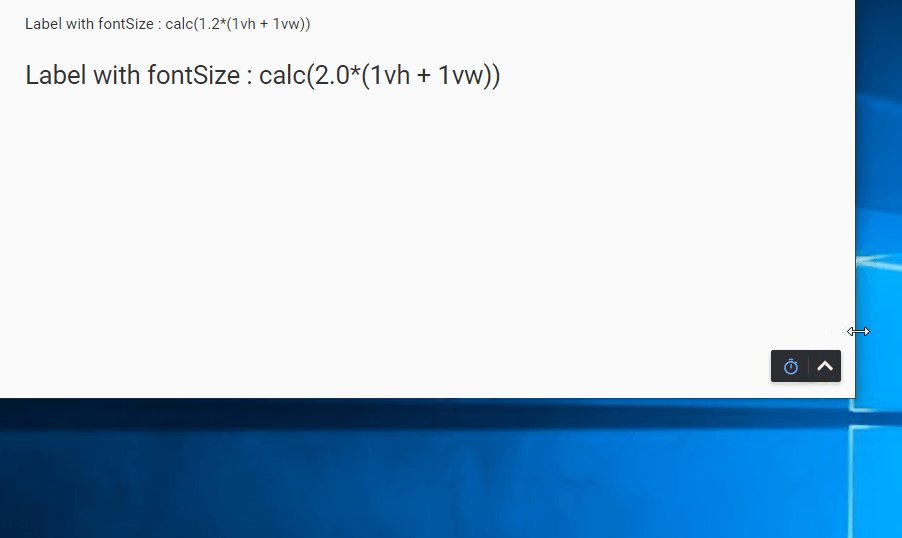
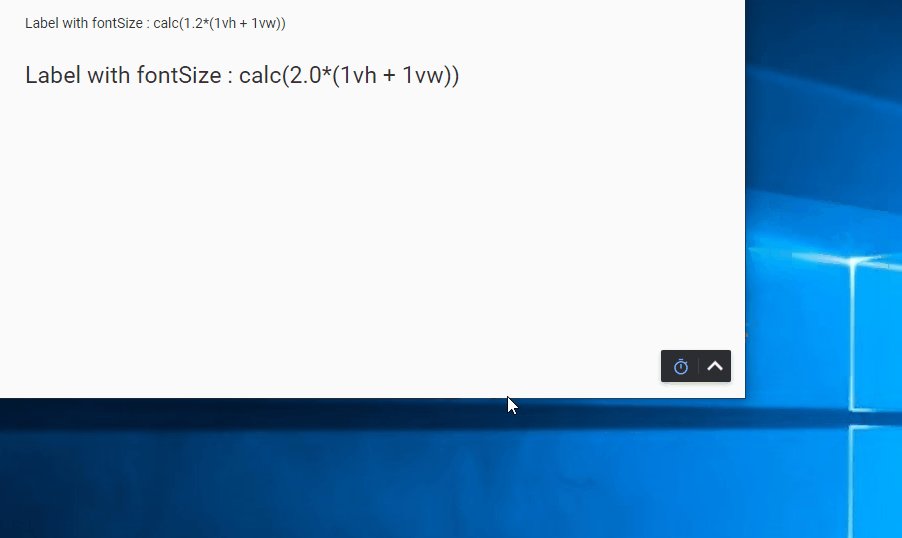
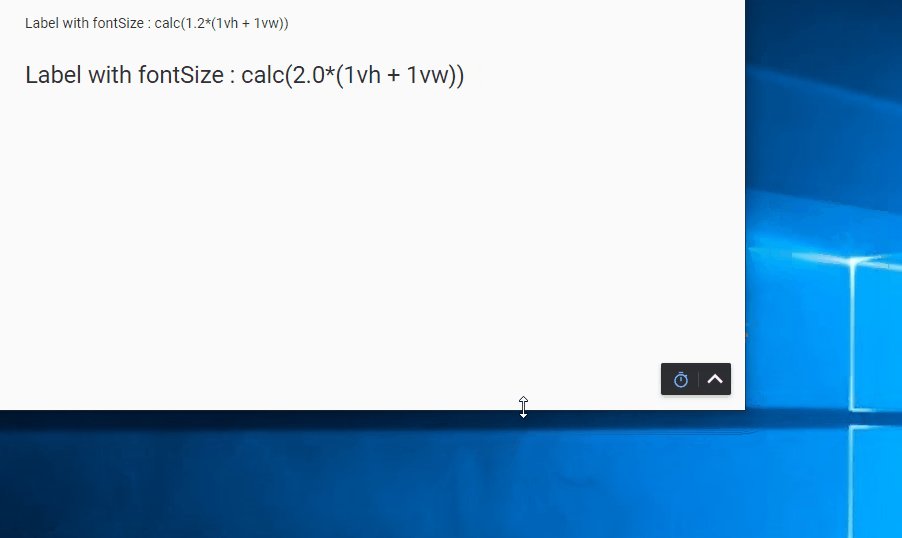
![Everything You Need to Know About CSS Variables [Full Handbook] Everything You Need to Know About CSS Variables [Full Handbook]](https://cdn-media-1.freecodecamp.org/images/1AMhf-NdKdLdzxW45VtU6uwfaZjWfWcXF3wl)









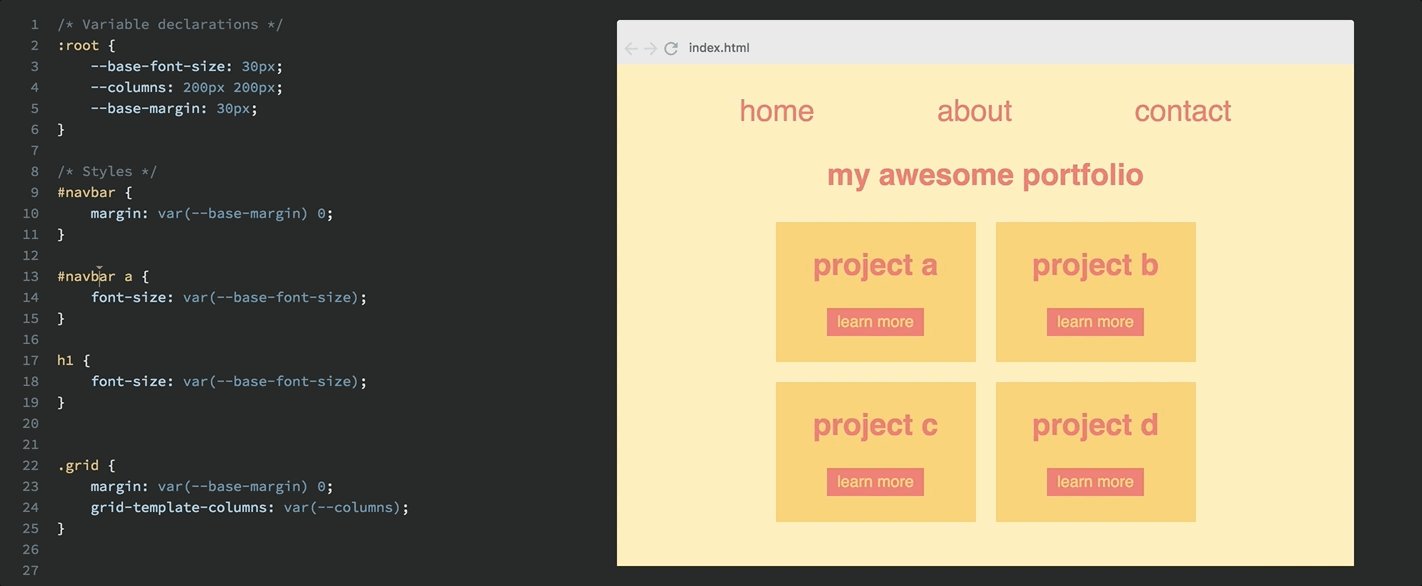
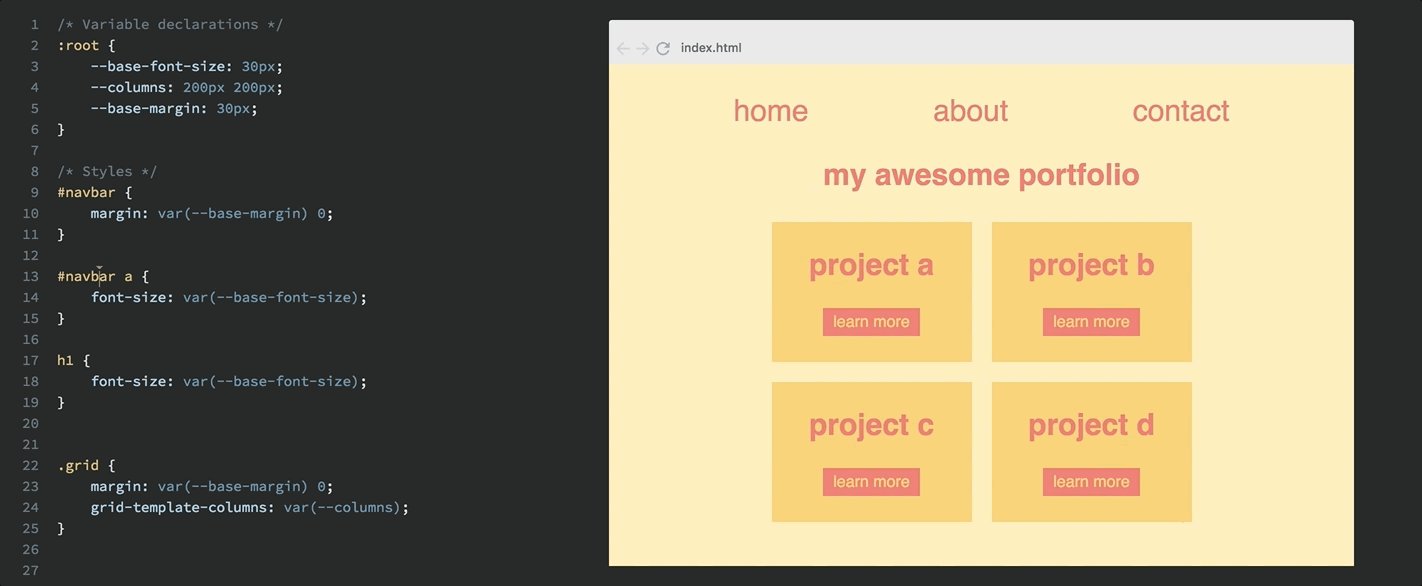
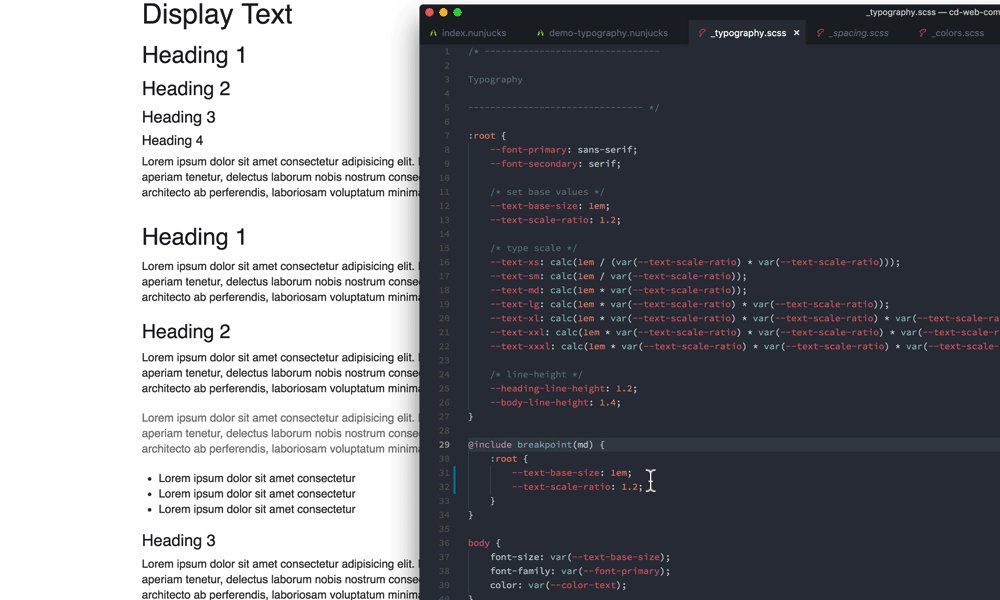
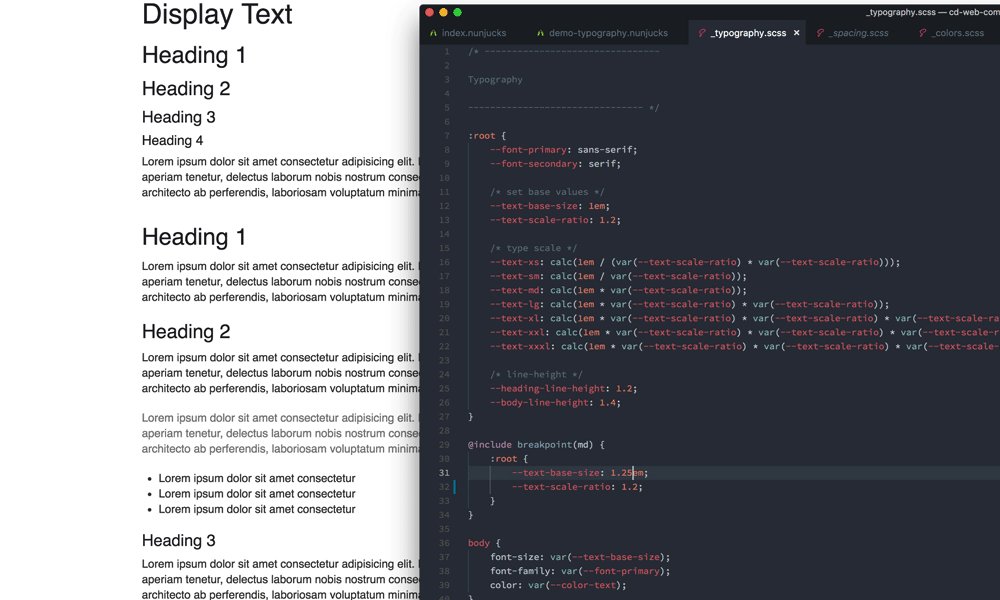
![Everything You Need to Know About CSS Variables [Full Handbook] Everything You Need to Know About CSS Variables [Full Handbook]](https://cdn-media-1.freecodecamp.org/images/gmEzlvRN7KiaDVWEy2ZUE7kI5a5PpAAJs3gU)