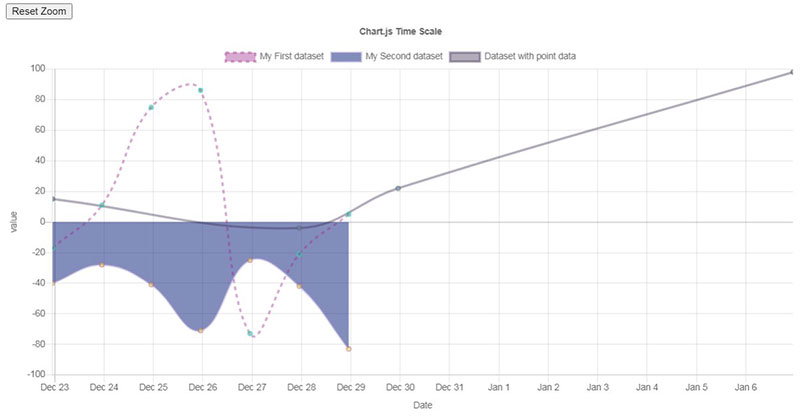
angular - Chart.js Increase font size for higher resolution (i.e. monitor-agnostic chart configuration ) - Stack Overflow

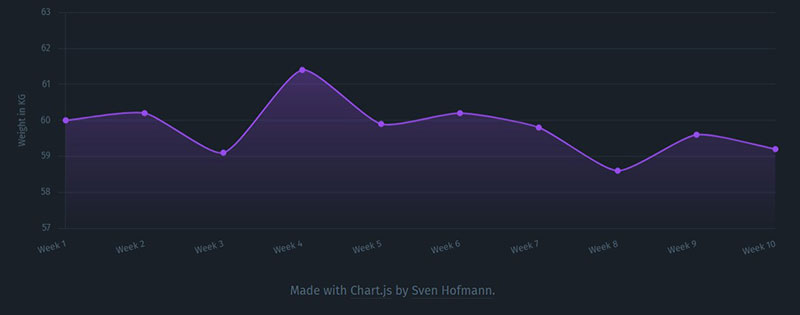
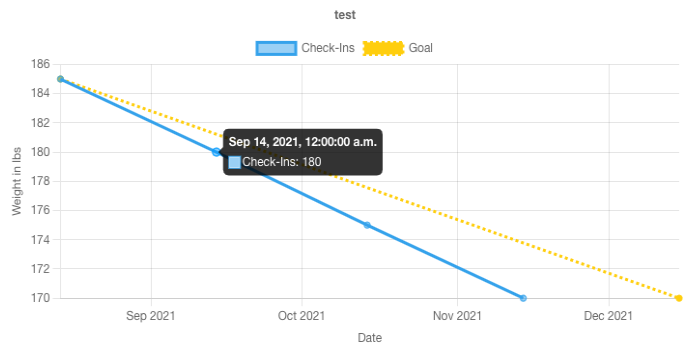
Using Chart.js with React.js to create responsive line charts that show progress over time in reference to a goal. | by Jeremiah Snidar | Dev Genius